Vue动态加载组件的两类方式(import和require)
Vue动态加载组件的两类方式(import和require)
1. 需求描述
最近开发的一个项目,涉及到这样一个需求:随着项目的不断推进,后台管理功能逐渐增多,与此同时,静态路由表也逐渐扩大,需要把静态路由方式转换为动态路由方式。要完成这样一个转换,有几个技术要点需要解决,其中一个就是需要Vue动态加载组件,那么,Vue动态加载组件的常用方式有哪些呢?
2. Vue动态加载组件的两类方式
Vue加载组件主要有正常加载和懒加载,示例代码如下:
//正常加载
import index from '../pages/index.vue'
import view from '../pages/view.vue'
//懒加载
const index = resolve => require(['../pages/index.vue'], resolve)
const view = resolve => require(['../pages/view.vue'], resolve)
//懒加载 - 按组
const index = r => require.ensure([], () => r(require('../pages/index.vue')), 'group-index')
const view = r => require.ensure([], () => r(require('../pages/view.vue')), 'group-view')
// 懒加载 - 按组 import,基于ES6 import的特性
const index = () => import('../pages/index.vue')
const view = () => import('../pages/view.vue')
组件懒加载指的是在组件需要使用的时候才加载,即下文中指的组件的动态加载,Vue动态加载组件的方式主要有四种:
(1)使用import导入组件,可以获取到组件
var name = 'system';
var myComponent =() => import('../components/' + name + '.vue');
var route={name:name,component:myComponent
}
(2)使用import导入组件,直接将组件赋值给componet
var name = 'system';
var route={name:name,component :() => import('../components/' + name + '.vue');
}
(3)使用require 导入组件,可以获取到组件
var name = 'system';
var myComponent = resolve => require.ensure([], () => resolve(require('../components/' + name + '.vue')));
var route={name:name,component:myComponent
}
(4)使用require 导入组件,直接将组件赋值给componet
var name = 'system';
var route={name:name,component(resolve) {require(['../components/' + name + '.vue'], resolve)}
}
或者
var name = 'system';
var route={name:name,component:(resolve) => require(['../components/' + name + '.vue'], resolve)
}
注意观察以上四种方式,不难发现,四种方式可以归为两类:
2.1 使用import导入组件

如上图所示,红色方框内的,可以写在组件上,当然也可以用一个变量保存,然后直接引用变量。
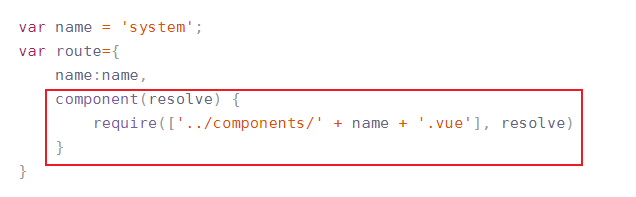
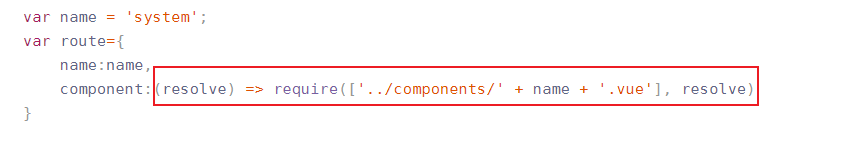
2.2 使用require导入组件

或者

上2个图中,只是不同的写法形式而已。上图中,红色方框内的,可以写在组件上,当然也可以用一个变量保存,然后直接引用变量。
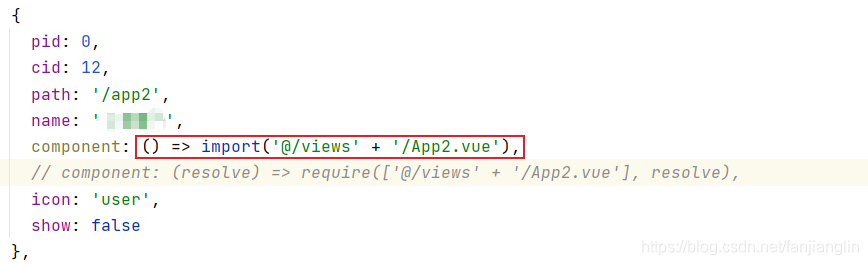
3. 测试
测试的代码样例,Vue动态加载组件使用import导入组件,截图如下:

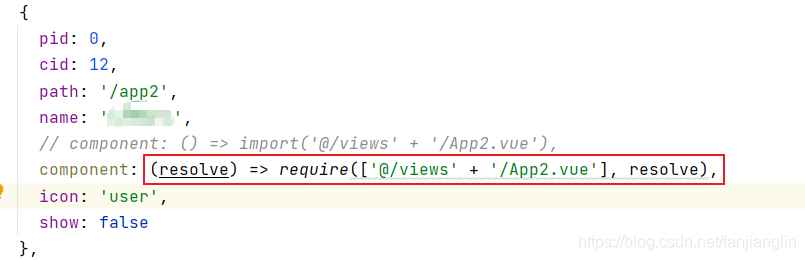
测试的代码样例,Vue动态加载组件使用require导入组件,截图如下:

4. 结语
Vue动态加载组件主要有两类方式,即import方式和require方式。这些应该是js方面的基本知识点,本文在此不作展开,仅因为工作需要,顺带记录整理。后续研究JS相关的知识的时候,再做进一步拓展。
5. 参考资源
Vue加载组件、动态加载组件的几种方式
vue实现路由懒加载及组件懒加载的方式
