微信小程序的页面布局(1)
微信小程序的页面布局(1)
微信小程序的页面布局主要用到两个文件,wxml(摆放各种组件)和wxss(设计排版)
因此,我们首先将要用到的组件按照一定的组织排序扔进wxml文件里,什么叫组织排序呢,这里注意就是组件与组件之间的包容关系,例如,1号框架里想有三行模块2,每个模块2里有2个模块3,每个模块3里写点字。这样我们的思路是
1号框架(
flex布局,竖排
模块2(模块3 模块3)flex布局横排
模块2(模块3 模块3)
模块2(模块3 模块3)
)
先试代码,注意一对view是一个框架或者模块
<view class='container'>
<view class="containerA"><text class="text">2</text>
</view>
<view class="containerA"><view class="container3"></view><view class="container3"></view></view>
<view class="containerA">2</view>
</view>
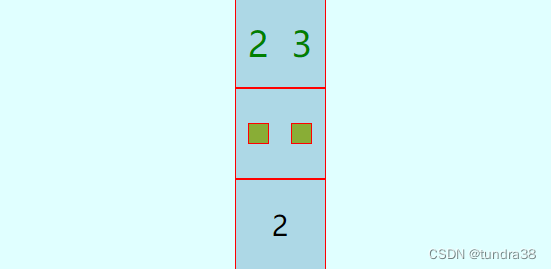
此时框架1的版式是container,里面有3个标注为2的模块版式为containerA,其中第二个模块2我在其中添加了两个更小的模块3
.container{width:100%;height: 100%;display:flex;flex-direction: column;justify-content:space-around;background-color: lightcyan;
}
.containerA{background-color: lightblue;border:1px solid red;width:50px;height: 50px;display:flex;flex-direction: row;justify-content:space-around;align-items: center;
}
.text{font-size:20px;align-items: center;color: green;
}
.container3{background-color: rgb(137, 173, 54);border:1px solid red;width:10px;height:10px;align-items: center;
}

显示如图,大家可以试试看用这几个方法排出九宫格。
下面介绍轮播图swiper和swiper-item
<swiper class="swiper-container" indicator-dots autoplay="true" interval="1000" circular="true"><swiper-item><view class="item1">A</view></swiper-item><swiper-item><view class="item2">B</view></swiper-item><swiper-item><view class="item3">C</view></swiper-item></swiper>
wxss文件
.swiper-container{height: 150px;
}
.item1{height: 100%;line-height:150px;text-align:center;background-color: lightgreen;
}
.item2{height: 100%;line-height:150px;text-align:center;background-color:lightpink;
}
实现轮播图效果,还可以用 给轮播图插入图片,想改变图片拉伸效果的话,可以尝试mode属性,<image src=“…/images/1.png” mode="aspectFit> mode有四种参数,scaleToFill 宽高完全拉伸至填满,aspectFit保持纵横比缩放,长边完全显示,aspectFill保持纵横比缩放,短边完全显示,widthFix宽不变,高自变化,heightFix高不变,宽自变化
给轮播图插入图片,想改变图片拉伸效果的话,可以尝试mode属性,<image src=“…/images/1.png” mode="aspectFit> mode有四种参数,scaleToFill 宽高完全拉伸至填满,aspectFit保持纵横比缩放,长边完全显示,aspectFill保持纵横比缩放,短边完全显示,widthFix宽不变,高自变化,heightFix高不变,宽自变化
