Vue模块化管理
Vue模块化管理
Vue模块化管理
一般vue文件:
<!-- 渲染模板 -->
<template><div></div>
</template>
<!-- 脚本执行代码 -->
<script>export default{name:'',data(){return {}}}
</script>
<!-- CSS样式 -->
<style>div{background:'red'}
</style>
描述
一个正常的Vue项目是分成三个模块
有些时候一个复杂一点的页面这三个模块加起来的代码会超过一千多行,维护起来极其不方便,如果遇上没有分模块写的,那真的是一个悲剧了(小聪遇过3000+行的代码…那是一个苦啊)
那我们就帮他分模块,先从三大板块入手
分成三个模块
—index.vue
—index.js
—index.css (.scss/less/sass)
index.vue
这个作为核心
<!-- -->
<template><div></div>
</template><script>
// 引用外部JS
import index from './index.js'
export default {...index // 展开JS
}
<!-- -->
</script><style lang='scss' scoped>
@import "index.scss";
</style>
index.js
export default {name: 'template name',components: {},props: {},data() {return {}},created() {},methods: {}
}
index.scss
div{background:red;
}
这样三个模块就分开了,假若在理想状态下,1000+的代码,分模块起来可能就只有400+,这样不仅看的代码量少了,而且不用上下翻滚
VS code 自定义模板
首选项>用户代码片段

选择vue.json
{"vue_vue": {"prefix": "vue","body": ["<!-- $0 -->","<template>"," <div></div>","</template>","","<script>","import index from './index.js'","export default {","...index","}","","</script>","<style lang='scss' scoped>","@import 'index.scss';","</style>"],"description": "vue 中心模板"}
}
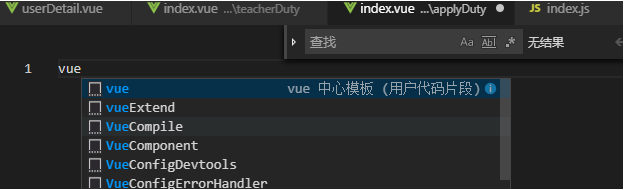
再vue 文件内 ,输入 vue + tab

这个就是我们刚刚自定义的
效果如下
同理JS

JavaScript.json
{// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected.// Example:// "Print to console": {// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }"vue_js": {"prefix": "vue_js","body": ["export default {","name: 'template name',","components: {","},","props: {","},","data() {","return {","}","},","created() {","},","methods: {","}","}",],"description": "vue js文件"},
}
也是一样的

