微信小程序布局及嵌套地图
微信小程序布局及嵌套地图
这篇博客主要讲微信小程序的布局的基础知识。以及微信小程序加入地图之后会出现的一些问题(坑)。
微信小程序布局之---Flex布局
1.想要使用flex布局的第一步:
display:block块内容 使用新行开始显示。
diaplay:flex行内容 在一行内显示子元素。
默认都是display:block.
2.指定子元素的排列方向,第二步:

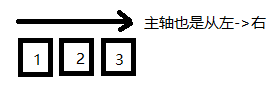
flex-direction:row 子元素从左到右的水平方向

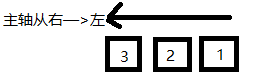
flex-direction:row-reverse 子元素从右到左方向

flex-direction:column 从上到下

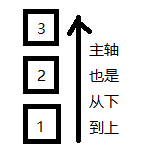
flex-direction:column-reverse 从下到上
上面就是子元素一般的排列方式。
3.对齐方式justify-content(主轴对齐方式)
 (借图说话)
(借图说话)
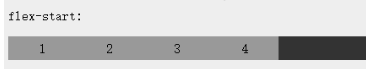
justify-content:flex-start 主轴起点对齐(默认值)

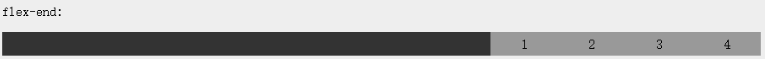
justify-content:flex-end 主轴结束点对齐

justify-content:center 在主轴中居中对齐

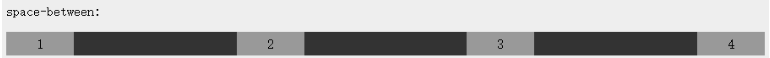
justify-content:space-between 两端对齐,两端子容器分别靠近容器两端,其他子元素间隔相等。

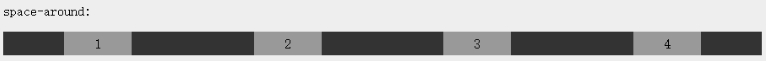
justify-content:space-around 每个子元素的距离相等,两端子元素距容器距离=和其他子元素间的距离。
4.对齐方式align-items(侧轴对齐方式)
 (stretch)
(stretch)
align-items:stretch 填充整个容器
 (flex-start)
(flex-start)
align-items:flex-start 侧轴的起点对齐
 (flex-end)
(flex-end)
align-items:flex-end 侧轴的终点对齐
 (center)
(center)
align-items:center 在侧轴中居中对齐
 (baseline)
(baseline)
align-items:baseline 以子元素的第一行文字对齐
以上便是关于微信小程序布局的一些样式介绍。接下来介绍在微信小程序中加入地图,又会遇到什么坑呢?
微信小程序之---加入地图(这里我使用的是高德地图)
我在微信小程序中加入高德地图。根据高德官方提供的方法来进行调用,地址:https://lbs.amap.com/api/wx/summary/
问题:1.在高德地图中要弹出一个带input的弹框,会出现弹框无法显示的情况。(我建议大家一定要在真机上跑,因为模拟器很多东西运行正常,到整机就歇菜,比如现在这个问题)
原因:地图在微信小程序里属于最高级的图层,不能被其他的所掩盖。
但是微信给我们提供了一个cover-view这个标签,这个标签可以覆盖原生组件上的文本视图,它可以覆盖map、video、canvas、camera。但它只支持嵌套cover-view、cover-image。
不能嵌套input。那么我们怎么实现 在地图上显示包含输入框的弹框 这个需求呢?
微信官方是没有就提供这个方法的,于是产生了如下鸡肋繁琐的方法,也是我现在唯一能想到的办法。
解决:高德地图为小程序提供了静态地图的功能,也就是根据你的坐标位置,缩放比例,给你生成一张静态地图。
一开始进入的时候,显示地图,隐藏弹框。在要show弹框的时候,就隐藏掉map,把静态地图调出来,并且显示。这个时候,地图在下方,弹框也正常显示出来了。然后你关闭弹窗,隐藏掉静态图,显示出地图。(这样就完成了)
我第一反应是,不可能吧,一个小小的弹窗要费这么大的劲儿?开玩笑吧。
我查了很多资料,确实是微信没有提供这种服务,到了9021年都还没解决,实在让老夫痛心!
给新手们一些建议:
1.最好不要用微信小程序自带的wx.showToast和wx.showLoading,自己去写一个提示类。
原因:显示字符的限制。只能输入极少长度的字来进行提示,有很大的限制。
以及显示图标的限制。提示的图标不可更改(无论是正确错误都是一个√,会给用户造成极大的误解)
2.多去看微信给的api。
这是我在开发过程中遇到的一个问题的分享,希望能帮到大家,也巩固自己的学习。谢谢。有误请指正。
