菜鸟的JavaScript自学笔记整理
菜鸟的JavaScript自学笔记整理
整理学习了JavaScript的相关知识,因为笔者学过C++,所以感觉上手javascript比较容易,故本博文整理了一些JavaScript的特殊之处。(虽然笔者还没有学习过java,但是我知道它两应该是老婆和老婆饼的关系。)
本博文依据菜鸟教程进行学习与整理,感谢菜鸟教程提供的的大量实例练习:https://www.runoob.com/js/js-intro.html
JavaScript 基础
JavaScript 是 Web 的编程语言。与笔者上一篇博文的HTML和CSS相比,区别在于:HTML定义网页的内容,CSS规定网页的布局,JavaScript 对网页行为进行编程,它们三个都是在前端奔跑的好伙伴。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
使用方法
可以在html中简单插入,起到一个页面的弹窗的效果。

输出方法:
JavaScript可以通过不同的方式来输出数据︰
使用window.alert( )弹出警告框。
使用document.write( )方法将内容写到HTML文档中。
使用innerHTML 写入到HTML元素。
使用console.log( )写入到浏览器的控制台。
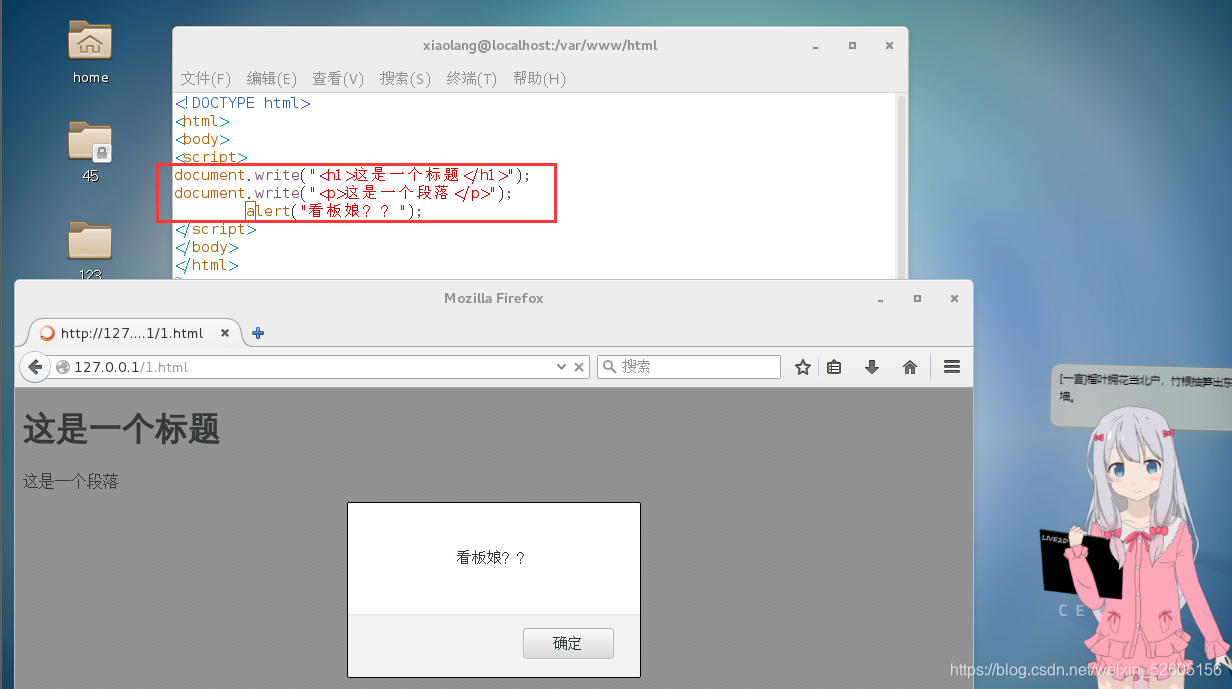
<!DOCTYPE html>
<html>
<body>
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落</p>");alert("看板娘??");
</script>
</body>
</html>JavaScript相关语法
赋值运算符
<html>
<head> <meta charset="utf-8">
</head>
<body><p id="a"></p><script>var x, y, z;x = 1;y = 2;z = (x + y) * 3;document.getElementById("a").innerHTML = z;</script>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
</head>
<body><p id="a"></p><script>document.getElementById("a").innerHTML = (1 + 2) * 3; </script>
</body>
</html>
上面两组代码运行结果一样,均为9。
书写规范
JavaScript 字母的大小写,JavaScript 对大小写是敏感的。
JavaScript 中,常见的是驼峰法的命名规则:
var firstName=‘king’;//小驼峰
var FirstName=‘queen’;//大驼峰
var first_name=‘maizi’;//下划线法
JavaScript代码块
<html>
<head> <meta charset="utf-8">
</head>
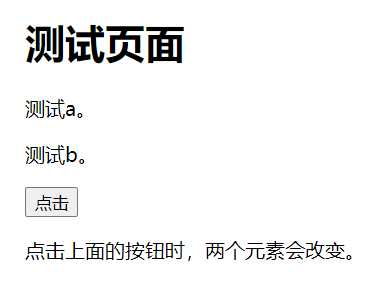
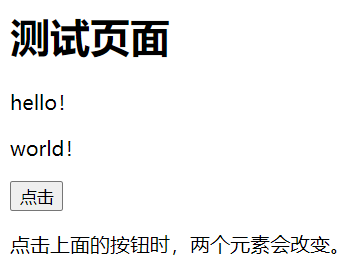
<body><h1>测试页面</h1><p id="a">测试a。</p><div id="b">测试b。</div><p><button type="button" onclick="myFunction()">点击</button></p><script>function myFunction(){document.getElementById("a").innerHTML="hello!";document.getElementById("b").innerHTML="world!";}</script><p>点击上面的按钮时,两个元素会改变。</p>
</body>
</html>
运行结果:


变量创建
使用 var 关键词来声明变量
<html>
<head> <meta charset="utf-8">
</head>
<body><p>点击这里来创建变量,并显示结果。</p><button onclick="myFunction()">点击</button><p id="x"></p><script>function myFunction(){var name="敲代码的xiaolang";document.getElementById("x").innerHTML=name; }</script>
</body>
</html>
运行结果:


数据类型
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写
var y=123e5; // 12300000
var z=123e-5; // 0.00123
定义数组方法:
var arr1 = new Array('a', 'b', 'c'); //这是一个预定义的数组,在创建时初始化
var arr2 = ['a', 'b', 'c' ]; //在创建时初始化,更简洁
var arr3 = new Array( ); var arr4 = [ ]; //这两种是创建空的数组
JavaScript对象
如果你学过C++,其实和C++蛮像的,JavaScript 对象是变量的容器。
通常 fullName() 是作为 person 对象的一个方法, fullName 是作为一个属性。如果使用 fullName 属性,不添加 (), 它会返回函数的定义:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
var person = {firstName: "xiao",lastName : "lang",fullName : function(){return this.firstName + " " + this.lastName;}
};
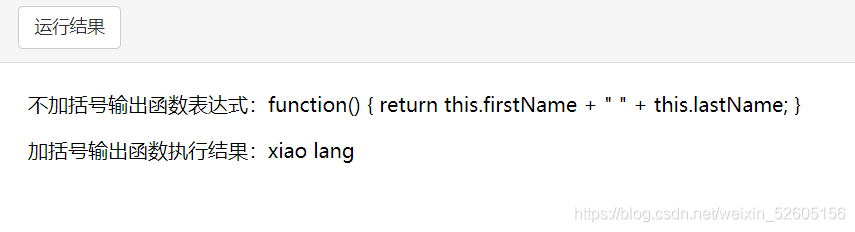
document.getElementById("demo1").innerHTML = "不加括号输出函数表达式:" + person.fullName;
document.getElementById("demo2").innerHTML = "加括号输出函数执行结果:" + person.fullName();
</script></body>
</html>
运行结果:

JavaScript 函数
下面的运行结果为2
<html>
<head> <meta charset="utf-8">
</head>
<body><p id="demo"></p><script>function Function(a,b){return a*b;}document.getElementById("demo").innerHTML=Function(1,2);</script>
</body>
</html>
调用带参数的函数
<html>
<head> <meta charset="utf-8">
</head>
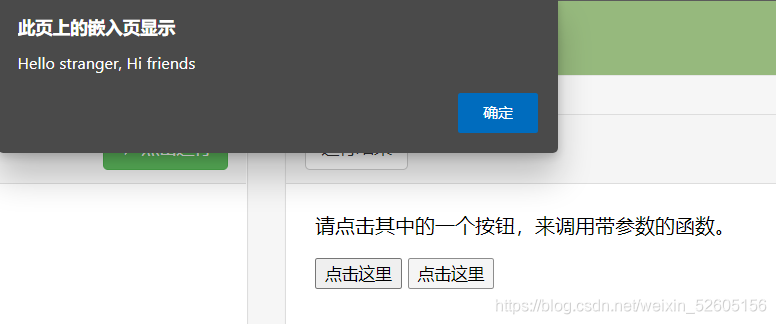
<body><p>请点击其中的一个按钮,来调用带参数的函数。</p><button onclick="Function('CSDN','敲代码的xiaolang')">点击这里</button><button onclick="Function('stranger','friends')">点击这里</button><script>function Function(name,job){alert("Hello " + name + ", Hi " + job);}</script>
</body>
</html>

JavaScript 作用域
在 JavaScript 中, 作用域为可访问变量,对象,函数的集合。
局部变量:在函数中通过var声明的变量。
全局变量:在函数外通过var声明的变量。
没有声明就使用的变量,默认为全局变量,不论这个变量在哪被使用。
<html>
<head> <meta charset="utf-8">
</head>
<body><p>如果你的变量没有声明,它将自动成为全局变量:</p><p id="demo"></p><script>Function();document.getElementById("demo").innerHTML ="我的名字是 " + Name;function Function() {Name = "xiaolang";}</script>
</body>
</html>
运行结果:

条件运算符
voteable=(age<18)?"年龄太小":"年龄已达到";
/*如果变量 age 中的值小于 18,则向变量 voteable 赋值 "年龄太小",否则赋值 "年龄已达到"。*/
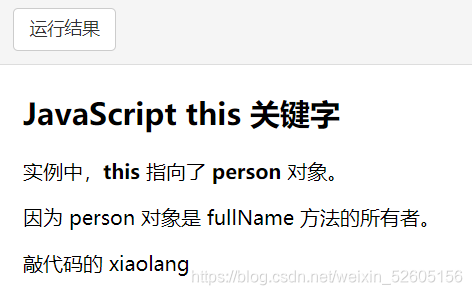
JavaScript this 关键字
<html>
<head><meta charset="utf-8">
</head>
<body><h2>JavaScript <b>this</b> 关键字</h2><p>实例中,<b>this</b> 指向了 <b>person</b> 对象。</p><p>因为 person 对象是 fullName 方法的所有者。</p><p id="demo"></p><script>// 创建一个对象var person = {firstName: "敲代码的",lastName : "xiaolang",fullName : function(){return this.firstName + " " + this.lastName;}};
// 显示对象的数据document.getElementById("demo").innerHTML = person.fullName();</script>
</body>
</html>
运行结果:

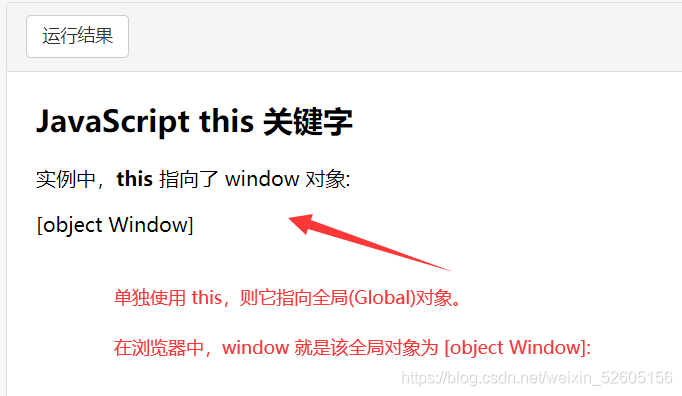
单独使用 this
<html>
<head><meta charset="utf-8">
</head>
<body><h2>JavaScript <b>this</b> 关键字</h2><p>实例中,<b>this</b> 指向了 window 对象:</p><p id="demo"></p><script>var x = this;document.getElementById("demo").innerHTML = x;</script>
</body>
</html>
运行结果

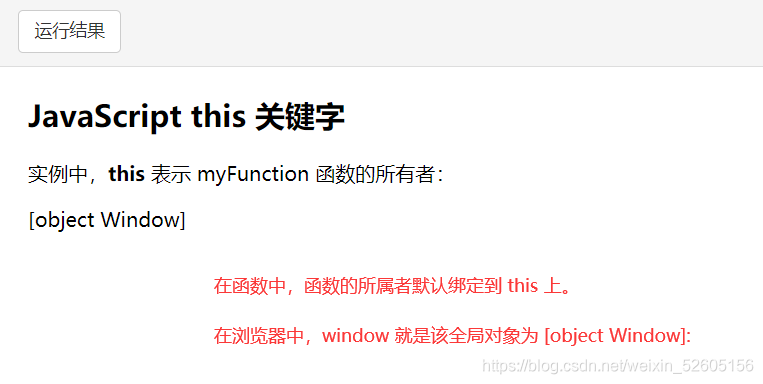
函数中使用 this(默认)
<html>
<head><meta charset="utf-8">
</head>
<body>
<h2>JavaScript <b>this</b> 关键字</h2><p>实例中,<b>this</b> 表示 myFunction 函数的所有者:</p><p id="demo"></p><script>document.getElementById("demo").innerHTML = myFunction();function myFunction() {return this;}</script>
</body>
</html>
运行结果:

PS:严格模式下,this 为 undefined,因为严格模式下不允许默认绑定
事件中的this使用
在 HTML 事件中,this 指向了接收事件的 HTML 元素:
<html>
<head><meta charset="utf-8">
</head>
<body><h2>JavaScript <b>this</b> 关键字</h2><button onclick="this.style.display='none'">点击后此按钮消失</button>
</body>
</html>
运行结果:

对象方法中绑定
<html>
<head><meta charset="utf-8">
</head>
<body><h2>JavaScript <b>this</b> 关键字</h2><p>实例中,<b>this</b> 指向了 <b>person</b> 对象。</p><p>因为 person 对象是 fullName 方法的所有者。</p><p id="demo"></p><script>// 创建一个对象var person = {firstName: "敲代码的",lastName : "xiaolang",fullName : function() {return this.firstName + " " + this.lastName;}
};
// 显示对象的数据document.getElementById("demo").innerHTML = person.fullName();</script>
</body>
</html>
运行结果:

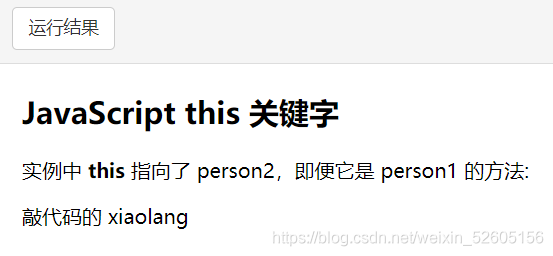
显式函数绑定
<html>
<head><meta charset="utf-8">
</head>
<body><h2>JavaScript this 关键字</h2><p>实例中 <strong>this</strong> 指向了 person2,即便它是 person1 的方法:</p><p id="demo"></p><script>var person1 = {fullName: function() {return this.firstName + " " + this.lastName;}
}var person2 = {firstName:"敲代码的",lastName: "xiaolang",
}var x = person1.fullName.call(person2); document.getElementById("demo").innerHTML = x; </script>
</body>
</html>
运行结果

JSON
JSON 是用于存储和传输数据的格式。JSON 通常用于服务端向网页传递数据 。JSON 是一种轻量级的数据交换格式。JSON 使用 JavaScript 语法,但是 JSON 格式仅仅是一个文本
参考链接:https://www.runoob.com/json/json-tutorial.html
JSON 语法规则:
数据为 键/值 对。
数据由逗号分隔。
大括号保存对象。
方括号保存数组。
<html>
<head><meta charset="utf-8">
</head>
<body><h2>为 JSON 字符串创建对象</h2><p id="demo"></p><script>/*创建 JavaScript 字符串,字符串为 JSON 格式的数据:*/var text = '{ "sites" : [' +'{ "name":"baidu" , "url":"www.baidu.com" },' +'{ "name":"Google" , "url":"www.google.com" },' +'{ "name":"bing" , "url":"www.bing.com" } ]}'; /*使用 JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象:*/obj = JSON.parse(text);document.getElementById("demo").innerHTML = obj.sites[0].name + " " + obj.sites[0].url;</script>
</body>
</html>
运行结果:

要实现从JSON字符串转换为JS对象,使用 JSON.parse() 方法
要实现从JS对象转换为JSON字符串,使用 JSON.stringify() 方法
JavaScript 代码规范
参考连接,此处不再整理:https://www.runoob.com/js/js-conventions.html

好,我继续说…
JavaScript DOM 及事件
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树,菜鸟教程上的图感觉不好理解,笔者又在网上找了一张:

DOM:DOM 称为文档对象模型,是一个表示和处理文档的应用程序接口(API),可以用于动态访问、更新文档的内容、结构和样式。
DOM将网页中文档的对象关系规划为节点层级,构成它们之间的等级关系,这种各对象间的层次结构被称为节点树。
结点的访问
1.通过 id 查找 HTML 元素
<html>
<head><meta charset="utf-8">
</head>
<body><p id="intro">hello world!</p><p>该实例展示了 <b>getElementById</b> 方法!</p><script>x=document.getElementById("intro");document.write("<p>文本来自 id 为 intro 段落: " + x.innerHTML + "</p>");</script>
</body>
</html>
/*如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
如果未找到该元素,则 x 将包含 null。*/
运行结果:

2.通过标签名查找 HTML 元素
<html>
<head><meta charset="utf-8">
</head>
<body>
<p>hello world!</p>
<div id="main">
<p> DOM 是非常有用的。</p>
<p>该实例展示了 <b>getElementsByTagName</b> 方法</p>
</div>
<script>
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
document.write('id="main"元素中的第一个段落为:' + y[0].innerHTML);
</script>
</body>
</html>
/*本例查找 id="main" 的元素,然后查找 id="main" 元素中的所有 <p> 元素*/运行结果:

3.通过类名找到 HTML 元素
<html>
<head><meta charset="utf-8">
</head>
<body><p class="intro">你好菜鸟!</p><p>该实例展示了 <b>getElementsByClassName</b> 方法!</p><script>x=document.getElementsByClassName("intro");document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>");</script><p><b>注意:</b>Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法。</p>
</body>
</html>
运行结果:

更多实例练习:https://www.runoob.com/jsref/met-document-getelementsbyclassname.html
事件的概述
学习本部分,为后期xss学习做铺垫。
什么是事件
javascript与HTML之间交互就是通过事件实现的,事件就是文档或浏览器窗口中发生的一些特定的交互瞬间事件在浏览器中是以对象的形式存在的,即event,触发一个事件,就会产生一个事件对象event。
该event对象包含着所有与事件有关的信息,包括导致事件的元素、事件的类型以及其他与特定事件相关的信息
更多事件列表参考链接:https://www.runoob.com/jsref/dom-obj-event.html
对事件做出反应
在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
<html>
<head><meta charset="utf-8">
</head>
<body><h1 onclick="this.innerHTML='玛卡巴卡'">点击文本!</h1>
</body>
</html>
HTML 事件属性
向 HTML 元素分配 事件,可以使用事件属性。
<html>
<head> <meta charset="utf-8">
</head>
<body><p>点击按钮执行 <em>displayDate()</em> 函数.</p><button onclick="displayDate()">点这里</button><script>function displayDate(){document.getElementById("demo").innerHTML=Date();
}</script><p id="demo"></p>
</body>
</html>
可以生成一个访问当前的时间:

onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发,onload 和 onunload 事件可用于处理 cookie。
<html>
<head><meta charset="utf-8">
</head>
<body onload="checkCookies()"><script>function checkCookies(){if (navigator.cookieEnabled==true){alert("Cookies 可用")}else{alert("Cookies 不可用")}
}</script><p>弹窗-提示浏览器 cookie 是否可用。</p>
</body>
</html>
运行结果:

onchange 事件
onchange 事件常结合对输入字段的验证来使用。
<html>
<head><meta charset="utf-8">
</head>
<head><script>function myFunction(){var x=document.getElementById("fname");x.value=x.value.toUpperCase();
}</script>
</head>
<body>
输入你的名字: <input type="text" id="fname" onchange="myFunction()">
<p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p>
</body>
</html>

onmouseover 和 onmouseout 事件
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#D94A38;width:120px;height:20px;padding:40px;">Mouse Over Me</div>
<script>
function mOver(obj){obj.innerHTML="鼠标划过此界面"
}
function mOut(obj){obj.innerHTML="鼠标放上去"
}
</script></body>
</html>
运行结果:

更多的实例练习可以在菜鸟上练习:https://www.runoob.com/js/js-htmldom-events.html

今天看了一个博主写的C++面试时的考题,我觉得我已经失业了,说实话,我一个也答不上来。。。

