vue动态加载组件
vue动态加载组件
使用场景:
项目中需要我们根据不同的业务需求呈现不同的业务场景,如果业务类型简单还好,直接全部引入判断即可,但随着我们代码的沉积,项目将会变得很难维护,这时候我们可以使用动态引入组件的方式来避免这个问题,首先第一步实现就是,在vue中,我们如何动态引入组件?
话不多说,直接上干货
需要动态导入组件的页面
在这个页面引入我们的组件Test
<template><div><Test :data="DemoData":type="type" /></div>
</template>
<script>
/** @format */
import Test from '@components/demo/index.vue'
export default {components: {Test},data() {return {type: 'demo2',DemoData: 'demoData'}},}
</script>
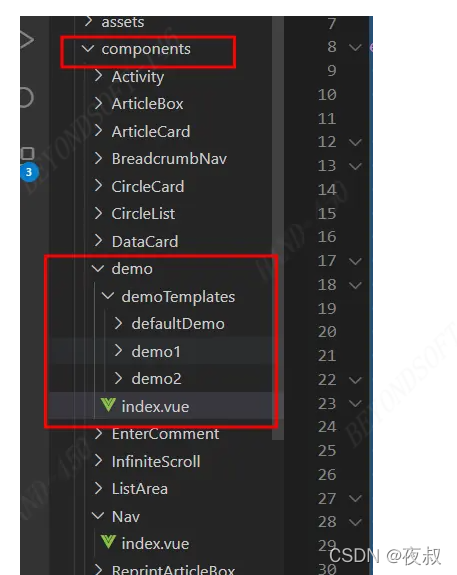
组件库文件夹格式根据自己的喜好来设置

核心组件的代码:
<template><component :is="component"v-if="component" />
</template>
<script>
/** @format */export default {name: 'test',props: ['data', 'type'],data() {return {component: null}},computed: {loader() {return () => import(`@components/demo/demoTemplates/${type}`)}},mounted() {this.loader().then(() => {this.component = () => this.loader()}).catch(() => {this.component = () =>import('@components/demo/demoTemplates/defaultDemo')})}
}
</script>这样就可以动态加载组件了
利用的原理知识是es6新增的inport()函数
ES2020提案 引入import()函数,支持动态加载模块。
import()返回一个 Promise 对象。下面是一个例子。
const main = document.querySelector('main');import(`./section-modules/${someVariable}.js`).then(module => {module.loadPageInto(main);}).catch(err => {main.textContent = err.message;});
import()函数可以用在任何地方,不仅仅是模块,非模块的脚本也可以使用。它是运行时执行,也就是说,什么时候运行到这一句,就会加载指定的模块。另外,import()函数与所加载的模块没有静态连接关系,这点也是与import语句不相同。import()类似于 Node 的require方法,区别主要是前者是异步加载,后者是同步加载。
使用场景:
(1)按需加载。
import()可以在需要的时候,再加载某个模块。
button.addEventListener('click', event => {import('./dialogBox.js').then(dialogBox => {dialogBox.open();}).catch(error => {/* Error handling */})
});
上面代码中,import()方法放在click事件的监听函数之中,只有用户点击了按钮,才会加载这个模块。
动态的模块路径
import()允许模块路径动态生成。
import(f())
.then(...);
上面代码中,根据函数f的返回结果,加载不同的模块。
注意点:
import()加载模块成功以后,这个模块会作为一个对象,当作then方法的参数。因此,可以使用对象解构赋值的语法,获取输出接口。
import('./myModule.js')
.then(({export1, export2}) => {// ...·
});
上面代码中,export1和export2都是myModule.js的输出接口,可以解构获得。
如果模块有default输出接口,可以用参数直接获得。
import('./myModule.js')
.then(myModule => {console.log(myModule.default);
});
上面的代码也可以使用具名输入的形式。
import('./myModule.js')
.then(({default: theDefault}) => {console.log(theDefault);
});
如果想同时加载多个模块,可以采用下面的写法。
Promise.all([import('./module1.js'),import('./module2.js'),import('./module3.js'),
])
.then(([module1, module2, module3]) => {···
});
import()也可以用在 async 函数之中。
async function main() {const myModule = await import('./myModule.js');const {export1, export2} = await import('./myModule.js');const [module1, module2, module3] =await Promise.all([import('./module1.js'),import('./module2.js'),import('./module3.js'),]);
}
main();
import()方法详细介绍参考:https://es6.ruanyifeng.com/#docs/module
