微信小程序—Flex布局
微信小程序—Flex布局
需求:
实现一个简单的帖子/微博页布局

分析:
按模块分好区,外面是一个大容器,容器里面按功能分为1、2、3、4个容器
容器1是用户信息栏,包括 头像容器1-1 和 信息容器1-2
信息容器1-2 里面包括 1-2-1姓名 和1-2-2个性签名

微信小程序页面布局方式采用的是 Flex 布局
Flex布局的特点:
- 任意方向的伸缩,向左,向右,向下,向上
- 在样式层可以调换和重排顺序
- 主轴和侧轴方便配置
- 子元素的空间拉伸和填充
- 沿着容器对齐
容器布局
伸缩容器 flex container 里面的子元素称为 flex item
我们这里面对外面的容器就是一个伸缩容器,里面包括1,2,3,4个子元素 item
然后1这个子元素也是一个伸缩容器,里面又包含了1-1和1-2两个子元素
就这样,依次布局就能满足我们的需求。
伸缩容器需要包含 display:flex 或者 display:block(默认)
- display:block 是 指定为块内容器模式,总是使用新行开始显示,微信小程序的视图容器(view,scroll-view和swiper)默认都是 display:block。
- display:flex 是指定为行内容器模式,在一行内显示子元素,可以使用 flex-warp 属性指定其是否换行,flex-warp 有三个值:nowrap(不换行),wrap(换行),wrap-reverse(换行第一行在下面)。
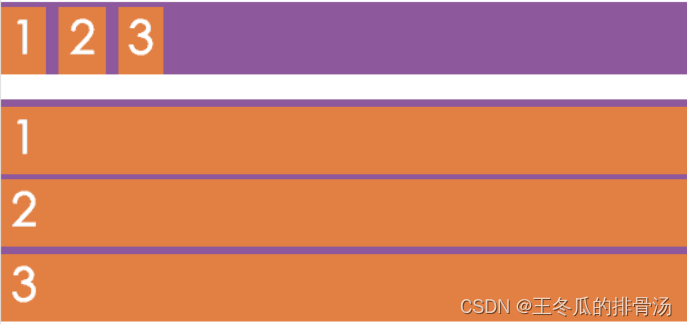
eg: display:block
<view class="flex-row" style="display: block;"><view class="flex-view-item">1</view><view class="flex-view-item">2</view><view class="flex-view-item">3</view></view>效果:

eg: display:play
<view class="flex-row" style="display: flex;"><view class="flex-view-item">1</view><view class="flex-view-item">2</view><view class="flex-view-item">3</view></view>效果:

伸缩容器属性
伸缩容器有六个可以设置的属性,分别是:
flex-direction:定义了伸缩容器中flex item的排列方向
flex-wrap:定义了主轴方向排列的item是否换行
flex-flow:前两个属性的简写。
justify-content:主轴方向的对齐方式
align-items:侧轴方向的对齐方式
align-content:多根轴线的对齐方式
flex-direction

Flex 布局的伸缩容器可以使用任何方向进行布局。
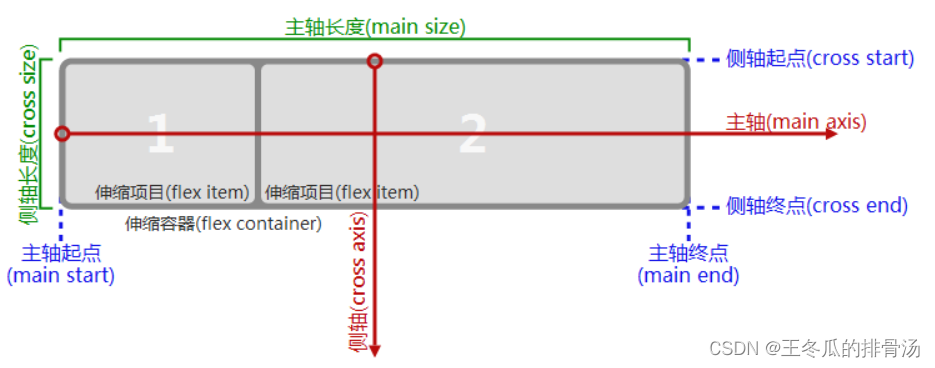
容器默认有两个轴:主轴(main axis) 和 侧轴(cross axis)。
主轴的开始位置为 主轴起点(main start),主轴的结束位置为 主轴终点(main end),而主轴的长度为 主轴长度(main size)。
同理侧轴的起点为 侧轴起点(cross start),结束位置为 侧轴终点(cross end),长度为 侧轴长度(cross size)
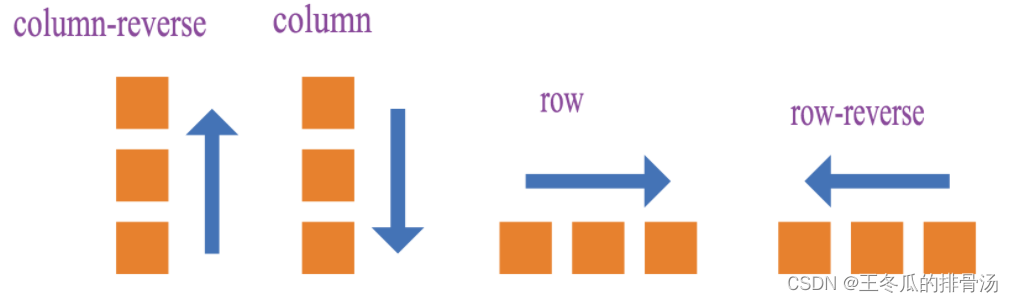
注意,并不是一定是从左到右的,同理侧轴也不一定是从上到下,主轴的方向使用 flex-direction 属性控制,它有4个可选值:
- row :从左到右的水平方向为主轴
- row-reverse:从右到左的水平方向为主轴
- column:从上到下的垂直方向为主轴
- column-reverse从下到上的垂直方向为主轴
如果水平方向为主轴,那个垂直方向就是侧轴,反之亦然。四种主轴方向设置的效果图:

代码:
<view ><view class="flex-row" style="display: flex;flex-direction: row;"><view class="flex-view-item">1</view><view class="flex-view-item">2</view><view class="flex-view-item">3</view></view><view class="flex-column" style="display:flex;flex-direction: column;" ><view class="flex-view-item">c1</view><view class="flex-view-item">c2</view><view class="flex-view-item">c3</view></view>
</view>效果:

对齐方式 justify-content & align-items
- justify-conent 定义子元素在主轴上面的对齐方式
- align-items 定义子元素在侧轴上对齐的方式
justify-content 有5个可选的对齐方式:
- flex-start 主轴起点对齐(默认值)
- flex-end 主轴结束点对齐
- center 在主轴中居中对齐
- space-between 两端对齐,除了两端的子元素分别靠向两端的容器之外,其他子元素之间的间隔都相等
- space-around 每个子元素之间的距离相等,两端的子元素距离容器的距离也和其它子元素之间的距离相同。
justify-content 的对齐方式和主轴的方向有关,下图以 flex-direction 为 row,主轴方式是从左到右,描述 justify-content 的 5 个值的显示效果:

align-items 表示侧轴上的对齐方式:
- stretch 填充整个容器(默认值)
- flex-start 侧轴的起点对齐
- flex-end 侧轴的终点对齐
- center 在侧轴中居中对齐
- baseline 以子元素的第一行文字对齐
align-tiems 设置的对齐方式,和侧轴的方向有关,下图以 flex-direction 为 row,侧轴方向是从上到下,描述 align-items 的 5 个值显示效果:

回到需求,所以我们只需要对最外面的大容器,使用 display:block布局,设置好长宽高即可实现1、2、3、4容器布局。
在容器 1 内,使用 display:flex 布局, 然后设置好间隔和对齐方式即可。
在 3、4 中的容器内,要使用 justify-content 的 space-between 属性使 image 两端对齐,其他子元素之间的间隔相等。
参考
微信小程序开发:Flex布局 - DragonDean - 博客园
