微信小程序布局技巧(二)
微信小程序布局技巧(二)
微信小程序布局技巧(二)
- 前言
- POSITION(定位)
- 常用的定位属性值
- static
- relative
- absolute
- fixed
- 定位元素
- 元素层级
- 应用
- 尾巴
前言
在上一篇文章中:微信小程序布局技巧(一),我给大家介绍了微信小程序(后面统称小程序)中一些常用的布局技巧。掌握了上一篇文章中的知识能帮助我们实现小程序中绝大部分的布局要求,当然为了实现更加复杂的样式和布局要求,CSS 为定位提供了一些属性,利用这些属性,我们可以进行组合达到我们想要的样式和布局效果。
POSITION(定位)
position属性允许你对元素进行定位
常用的定位属性值
- static:元素框正常生成,块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或者多个行框,置于其父元素中(系统默认)。
- relative:元素框偏移某个距离。元素扔保持其未定位前的形状,它原来所占的空间扔保留(元素是相对自身进行定位,参照物是自己)。
- absolute:元素框从文档流中删除,并相对于其包含块定位,包含快可能是文档中的另一个元素或者初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框(元素是相对离它最近的一个已定位的父级元素进行定位)。
- fixed:元素框的表现类似于将position 设置为absolute,不过其包含块是视窗本身。
以上概念摘抄于网络,看了这些概念之后好像还是很模糊,怎么理解了,下面我就用例子来给大家展示各个属性的效果。
static
这个就像定义中说的一样,元素框正常生成,就是我们默认不设置position时的流程,这个没什么可说的。
relative
可能仅仅看上面的定义还是一脸懵逼的状态,简单来说,如果对一个元素进行相对定位(relative),它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。这样是不是好理解一点,下面我们看例子:
// wxml文件
<view class='view'>view</view>
// wxss
.view {width: 100rpx;height: 100rpx;background: rebeccapurple;color: white;top: 100px;left: 50px;position: relative;
}
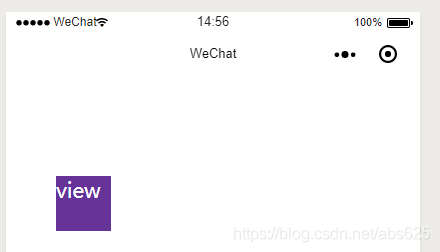
这里我们对view使用了relative定位属性,然后让其相对自身向右偏移50px,向下偏移100px,接下来我们看效果图(左边是不带偏移值得,右边是带偏移值得):


通过上面的对比,是不是心里对这个属性有什么作用有了一定的了解?可能有的小伙伴就比较好奇了,我一定要加上relative这个属性么,去掉之后不能让view偏移么?好的满足你的好奇心。
// wxss
.view {width: 100rpx;height: 100rpx;background: rebeccapurple;color: white;top: 100px;left: 50px;
}
wxss修改成这样是,效果和上面左边的效果是一模一样的,至于为什么会这样我们后面再说(疑问)。
absolute
我们直接看例子
// wxml
<view class='row'><view class='test1'>test1</view><view class='test2'>test2</view>
</view>
// wxss
.row {display: flex;flex-direction: row;background: rosybrown;
}
.test1 {width: 100rpx;height: 100rpx;background: red;
}
.test2 {width: 100rpx;height: 100rpx;background: rebeccapurple;
}
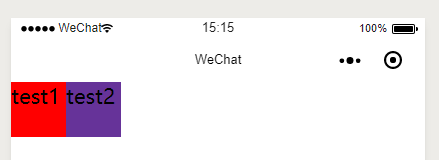
运行效果图如下:

从效果图的颜色块对比wxml,我们可以对页面上的view层次分辨的非常清楚。接下来我们给row里面加上:
.row {display: flex;flex-direction: row;background: rosybrown;position: absolute;
}
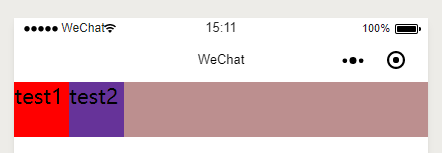
加上absolute之后效果图:

可以看到,就像上面说的一样,元素框从文档流中删除(从最外层的背景框不显示可以看出来)。那么为什么会出现这种效果了?其实在上面就已经给出了答案:元素是相对离它最近的一个已定位的父级元素进行定位。由于test1和test2这两个元素的父元素未定位,所以这两个元素就以最近的已定位的父级元素(窗口)进行定位,所以才有了上面显示的效果。为了证明我们的猜想,wxss做以下修改:
.row {display: flex;flex-direction: row;background: rosybrown;position: absolute;width: 750rpx;//设置成屏幕宽度
}
运行效果则又回到了最开始显示的那种效果(三种背景都显示),原因就是test1和test2父元素确定了定位,所以正常显示。
fixed
这个属性我理解的作用好像和上面提到的定义不太一样,具体我还是通过例子来展示。
//wxml
<view class='column'><view class='test'>test</view><view wx:for='123123123123123132123' class='item'>test{{index}}</view>
</view>
//wxss
.column{display: flex;flex-direction: column;
}
.test {width: 100rpx;height: 100rpx;background: red;position: fixed;
}
.item {padding-top: 40rpx;padding-bottom: 40rpx;border-bottom: 1rpx solid #ccc;
}
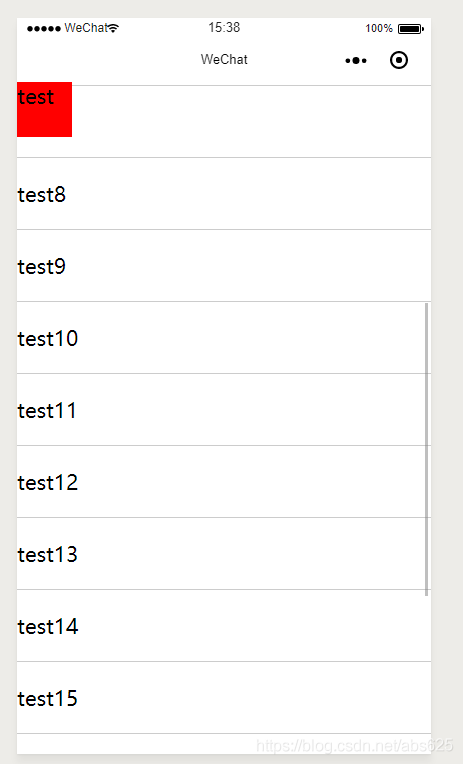
效果图如下(为了更好看出效果,使列表可以滑动,当滑动列表时,红色方块会一直"浮动"在那里不会变动,这个就是我认为的fixed效果):

而当把红色方块的postion属性修改成absolute时,红色方块则会跟随整个列表上面滑动。到这里应该都知道fixed属性的作用了,至于能实现什么样的效果,相信每位读者的心中都有了自己的答案。
定位元素
定位元素分别为:
- top:元素向下偏移位置
- right:元素向左偏移位置
- bottom:元素向上偏移位置
- left :元素向右偏移位置
定义position不为static的元素。(前面留的疑问就是因为默认static属性的时候是不支持定位元素的)
取值:auto/直接数值/百分比
这里没有什么可说的,大家可以自行撸码验证。
元素层级
定义position不为static的元素。设置元素在当前上下文中的层叠级别。数值越大显示在上面,数值越小,则显示在下面。
这个可以实现自定义modal,我之前的一篇文章中就有使用到这个属性:微信小程序自定义带动画(modal)弹窗,这里也不做演示了,有兴趣可以去看下这篇文章看下如何使用。
应用
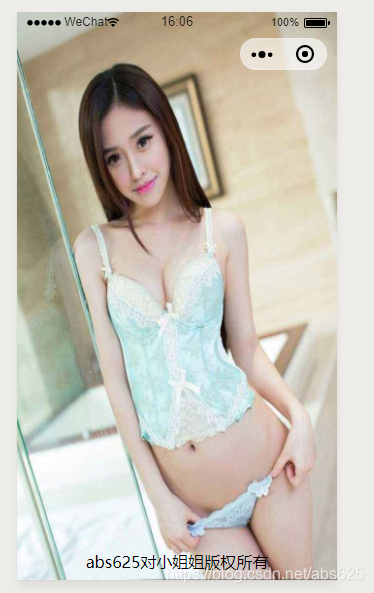
今天我们就用学到的知识点,做一个常用app的Splash(启动页)页面,长下面这个样子:

接下来我们看下代码:
//wxml
<view ><image class='splash' src='../images/gril.jpg'></image><view class='right'>abs625对小姐姐版权所有</view>
</view>>
//wxss 设置absolute让图片铺满父窗台
.splash {position: absolute;width: 100%;height: 100%;
}
//版权提示信息居于底部
.right {position: absolute;bottom: 20rpx;text-align: center;width: 100%;
}
注释上面已经加的很清楚了,可以对照上面的知识点来解析这个布局和样式为什么要这么写,我这里只是实现一个很简单的例子,属于抛砖引玉的作用,相信各位读者肯定能实现更多丰富的布局效果。
尾巴
笔者才疏学浅,只是想着将自己的理解共享出来,以期能给需要帮助的能带来帮助。如果文中出现错误,欢迎拍砖指正,也欢迎给我留言。
ps:如果你对小姐姐满意…咳咳…说错了,如果对笔者的文章满意,欢迎给我点赞,谢谢。
