6、微信小程序的布局
6、微信小程序的布局
文章目录
- 前言
- 一、传统基本布局
- 1.盒子模型
- 2.显示方式Display
- 3.定位position
- 4.溢出属性Overflow
- 5.浮动Float
- 6.对齐
- 二、Flex弹性布局
- 1.基本属性
- 2.使用示例
前言
wxss 指的是 Wei Xin Style Sheet,微信团队定义的一套用以实现小程序布局样式的层叠样式表,与CSS非常接近。可以理解成 wxss 是 css 的一个子集,也包括选择器、属性、值部分,同样具有层叠的特征。
一、传统基本布局
小程序会自动根据 wxml 文件名,自动将 wxss 进行加载,例如 当加载 pages/style/index.wxml 时,会自动将 pages/style/index.wxss 加载。
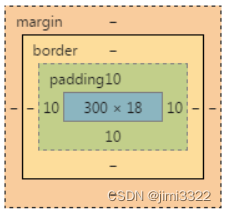
1.盒子模型
margin(外边距),边框外的区域,外边距是透明的;
border(边框),围绕在内边距和内容外的部分;
padding(内边距),填充属性,是指内容周围的区域,内边距也是透明的;
content(内容),盒子的实际内容,用于展示页面组件。
在盒子模型中,确定内容位置的,是通过margin和padding这两个属性来确定的。在文档流中,通过设置margin:0 auto;使元素水平居中,此方式只适合在普通文档流情况下,在绝对定位和浮动中,元素不在属于正常文档流,因此不适用。

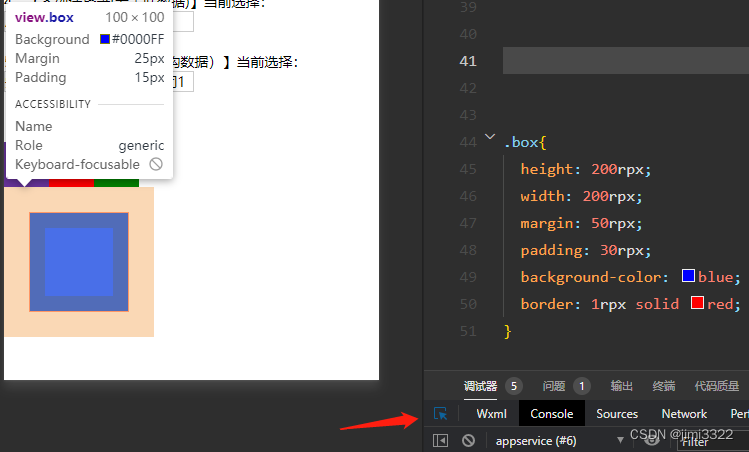
看以下示例,打开元素布局视图查看

2.显示方式Display
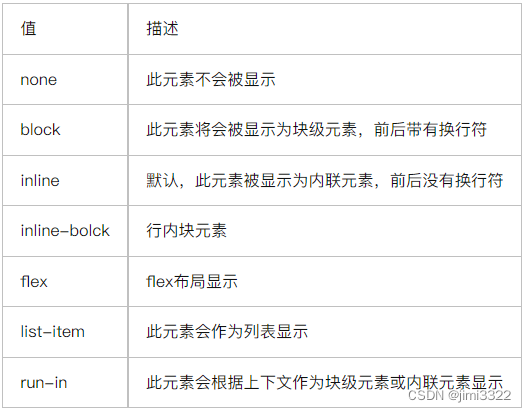
display属性用来设定,元素是否显示或元素行内显示还是块级显示,以及flex布局也是需要通过设定display属性完成的。属于文档流的布局格式。

隐藏元素有两种样式: - display:none或visibility:hidden
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。
但是请注意,这两种方法会产生不同的结果:visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
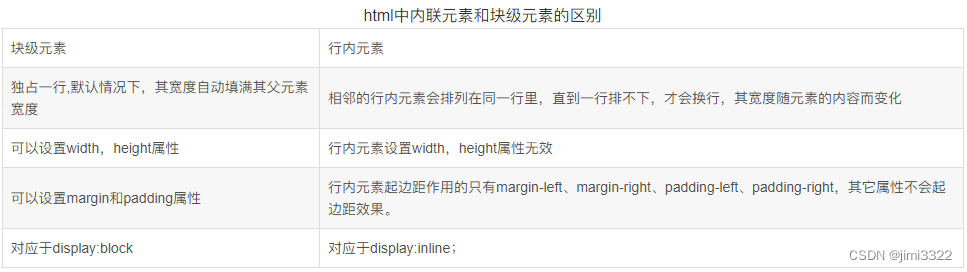
这里说下什么是行内和块级元素:

3.定位position

static 定位:HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。
fixed 定位:元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动。Fixed定位使元素的位置与文档流无关,因此不占据空间。Fixed定位的元素和其他元素重叠。
.pos_fixed{position:fixed;top:50%;right:5px;
}
relative 定位:相对定位元素的定位是相对其正常位置,移动相对定位元素,但它原本所占的空间不会改变。相对定位元素经常被用来作为绝对定位元素的容器块。
<view>正常位置</view>
<view class="pos_left">正常位置向左移动</view>
<view class="pos_right">正常位置向右移动</view>
h2.pos_left
{position:relative;left:-20px;
}
h2.pos_right
{position:relative;left:20px;
}

absolute 定位:绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于:
view
{position:absolute;left:100px;top:150px;
}
sticky 定位 :除了以上属性,还有个基于用户的滚动位置来定位的属性,称之为粘性定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。具体来看个例子:
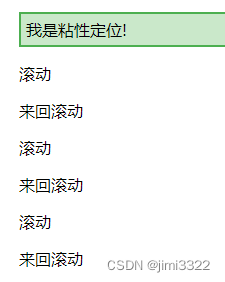
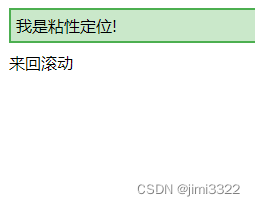
<view class="sticky">我是粘性定位!</view >
<view style="padding-bottom:2000px"><view >滚动</view ><view >来回滚动</view ><view >滚动</view ><view >来回滚动</p><view >来回滚动</p>
</view >
.sticky {position: -webkit-sticky;position: sticky;top: 0;padding: 5px;background-color: #cae8ca;border: 2px solid #4CAF50;
}
看下效果,可以看到在动的时候,因为我们设置了一行为粘性定位,并且设置位置top=0,我们滚动的时候这行就固定在了顶部。


这个属性可以利用实现表格里,我们需要让表头或者左侧列固定不动,滚动右侧区域内容。
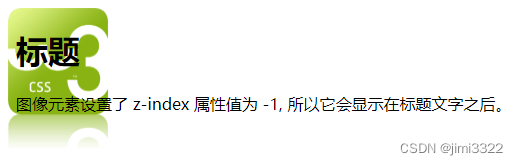
重叠的元素:元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)一个元素可以有正数或负数的堆叠顺序:
<text>标题</text>
<img src="w3css.gif" width="100" height="140" />
<view>图像元素设置了 z-index 属性值为 -1, 所以它会显示在标题文字之后。</view>
img
{position:absolute;left:0px;top:0px;z-index:-1;
}

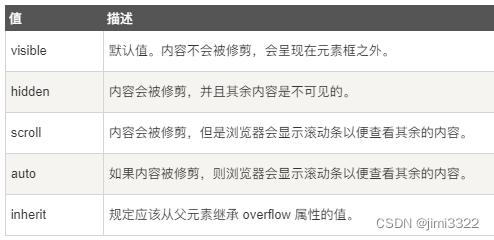
4.溢出属性Overflow
overflow 属性用于控制内容溢出元素框时显示的方式。overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。overflow 属性只工作于指定高度的块元素上。

看个示例:
<view class="overflowTest">
<view>这里的文本内容会溢出元素框。</view>
<view>这里的文本内容会溢出元素框。</view>
<view>这里的文本内容会溢出元素框。</view>
</view>
.overflowTest {background-color: aqua;width: 200px;height: 50px;border: 1px dotted black;overflow: visible;
}

若是scroll会出现滚动条

5.浮动Float
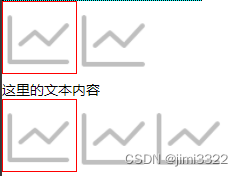
会使元素向左或向右移动,其周围的元素也会重新排列。Float(浮动),往往是用于图像,但它在布局时一样非常有用。
<view>
<image mode="widthFix" src="/icons/chart.png"></image>
<image class="float_img" mode="widthFix" src="/icons/chart.png"></image>
<view class="float_text">这里的文本内容</view>
<image mode="widthFix" src="/icons/chart.png"></image>
<image mode="widthFix" src="/icons/chart.png"></image>
<image class="float_img" mode="widthFix" src="/icons/chart.png"></image>
</view>
image{width: 150rpx;
}
.float_img{float: left;border: 1rpx solid red;
}

清除浮动 - 使用 clear:元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。clear 属性指定元素两侧不能出现浮动元素。
.float_text
{clear:both;
}
6.对齐
1)文字居中
<view class="center"><text>文本居中对齐。</text>
</view>
.center{text-align: center;border: 3px solid green;
}

2)图片居中
要让图片居中对齐, 可以使用 margin: auto; 并将它放到 块级元素中:
.img_center{display: block;margin: 0 auto;
}
3)右对齐
使用绝对定位来实现,绝对定位元素会被从正常流中删除,并且能够交叠元素。:
.right {position: absolute;right: 0px;width: 300px;
}
4)左右对齐
也可以使用 float 属性来对齐元素:
<view class="clearfix">
<image class="img_right" mode="widthFix" src="/icons/chart.png"/>
这里的文本内容这里的文本内容这里的文本内容这里的文本内容这里的文本内容</view>
.img_right{float: right;
}
.clearfix{border: 1rpx solid green;// overflow: auto;
}

如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候你可以使用 “clearfix(清除浮动)” 来解决该问题。父元素中添加样式 overflow: auto;

5)垂直水平居中
方式一:使用line-height和text-align实现的文字的水平垂直居中
CSS 中有很多方式可以实现垂直居中对齐。 相对于文字标签一个简单的方式就是头部顶部使用 padding:使用padding: 70px 0;
如果要水平和垂直都居中,可以使用 padding 和 text-align: center:
.center {padding: 70px 0;border: 3px solid green;text-align: center;
}
另一种就是使用 line-height
.center {line-height: 200px;height: 200px;border: 3px solid green;text-align: center;
}
方式二:还有就是通过position 和 transform实现水平垂直居中
<view class="center"><view class="center_view">我是垂直居中的。</view>
</view>
.
center{position: relative;border: 3px solid green; height: 100px;
}
.center_view{position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);
}

参照Android开发,微信小程序的常用的两种布局方式:1、线性布局(横版、竖版)。2、网格布局。
二、Flex弹性布局
1.基本属性
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
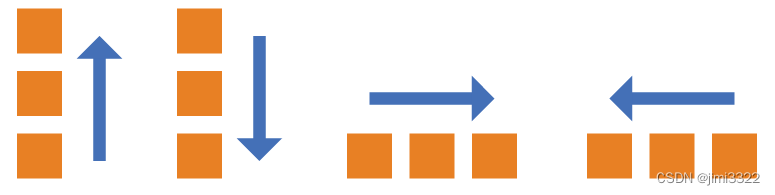
1)flex-direction
决定主轴的方向(即项目的排列方向)。
.box {flex-direction: row | row-reverse | column | column-reverse;
}

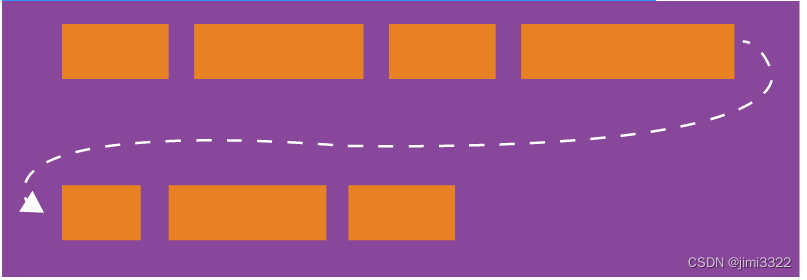
2)flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。


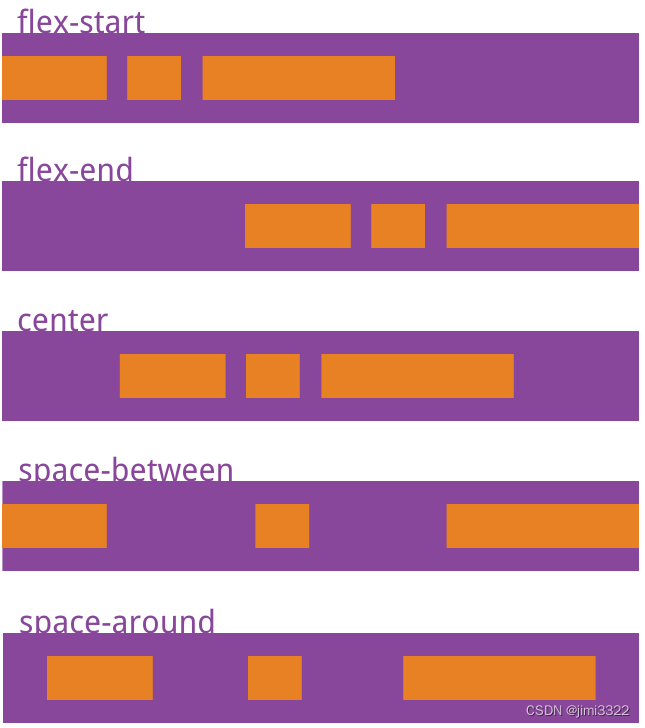
3)justify-content
justify-content属性定义了项目在主轴上的对齐方式。
.box {justify-content: flex-start | flex-end | center | space-between | space-around;
}

flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
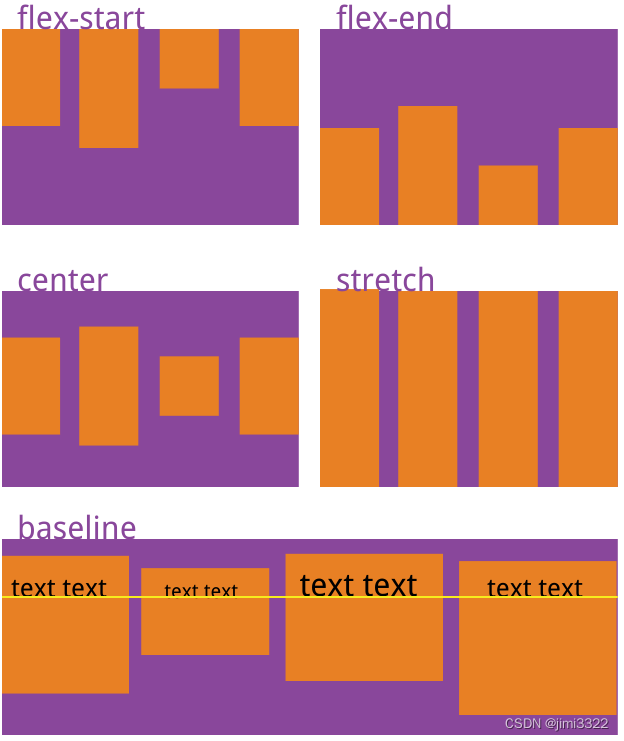
4)align-items
align-items属性定义项目在交叉轴上如何对齐。
.box {align-items: flex-start | flex-end | center | baseline | stretch;
}

flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
2.使用示例
1)完美解决我们平时碰到的居中问题
<view class="flex_center"><view class="flex_center_view">使用felx 实现垂直居中的。</view>
</view>
.flex_center{display: flex;width: 250px;height: 250px;border: 3px solid green;
}
.flex_center_view{width: 150px;height: 50px;margin: auto;border: 1px solid green;
}

2)flex 属性指定弹性子元素如何分配空间。
<view class="flex"><view class="flex_item">felx</view><view class="flex_item">felx</view><view class="flex_item">felx</view>
</view>
.flex{display: flex;.flex_item{flex: 1;border: 1rpx solid green;}
}

注在我们命名class类选择器时不要这样写 (table-header)因为在微信开发者工具里面 快捷键Ctrl + Alt 鼠标箭头指向类名无法跳转对应的css样式 应该使用下划线_(table_header)以便查看和修改。
提示:以上部分图片来自于菜鸟教程
