微信小程序|样式布局篇
微信小程序|样式布局篇
微信小程序|样式布局篇
- 1、 小程序中的布局
- 1.1 Flex布局特点
- 1.2 Flex布局的应用
- 关于利用justify-contenr属性的居中出现的问题
- 1-创建titles数组,有多个tab标签。并使用wx:for="{{titles}}"遍历输出。
- 2-设置整体为flex布局,并设置高度88rpx。
- 1.3 Flex和block
1、 小程序中的布局
小程序的flex布局,即弹性盒子布局,可以比较容易的排列组件位置。
1.1 Flex布局特点
(1)任意方向的伸缩,向左,向右,向下,向上;
(2)在样式层可以调换和重排顺序;
(3)主轴和侧轴方便配置;
(4)子元素的空间拉伸和填充;
(5)沿着容器对齐。
1.2 Flex布局的应用
(1)主体元素的布局,最大的container的布局设置内部块状元素的横向排列和纵向排列。
.container{display: flex; // flex的用法/* flex-direction: column; */ 纵向排列/* flex-direction: row; */ 横向排列/* flex-direction: row-reverse; */ 横向颠倒排列 也就是反转过来flex-direction: column-reverse; 纵向颠倒排列 也是反转过来
}
(2)view组件
view组件的是自适应的,通常情况下,宽度是100%,高度就是你指定容器的高度,高度是自适应的,随着你的指定的容器的大小而变化。
(3)justify-content属性
主要是来控制主轴子元素的对齐方式的。
justify-content: flex-end;// 向下对齐
justify-content: flex-start; // 向上对齐
justify-content: center;//居中对齐
justify-content: space-between;// 头尾靠边 然后中间元素等距排列 相当于平均分布
justify-content: space-around;// 等距分布 头尾不靠边 子元素两边的元素距离是相等的
关于利用justify-contenr属性的居中出现的问题
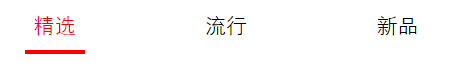
需求: 让三个view在tab-controller的flex容器中居中,并且点击某个view字体显示红色,下面有红线标识。
1-创建titles数组,有多个tab标签。并使用wx:for="{{titles}}"遍历输出。
<view class='tab-controller'><block wx:for="{{titles}}" wx:key="*this"><view bind:tap="handleItemClick" data-index="{{index}}" class='tab-item {{currentIndex == index ? "active" : ""}}'><text>{{item}}</text></view></block>
</view>
2-设置整体为flex布局,并设置高度88rpx。
方法一、给每个遍历输出的<view class="tab-item”>一个样式,并设置flex:1;text-align:center保持居中。
.tab-item {flex: 1;text-align: center;
}.active {color: red;
}// 1、 padding文字距周围左右20rpx,上下16rpx
//(padding描述的布局内的内容)
// 2、 border-bottom有下边线
.active text {padding: 20rpx 16rpx;border-bottom: 6rpx solid red;
}

方法二、使用flex的justify-content: space-between;
.tab-controller {/* color: red; */display: flex;height: 88rpx;/* 垂直方向居中 */line-height: 88rpx; /* justify-content: space-around; *//* background-color: orange; */
}

问题:方法二的文本会被挤到偏上的位置。
原因: 这是因为flex:1把三个文本平均分配的空间,而justify-content三个文本共用一个空间,当一个文本被点击改变大小其他的也会被改变。
(4)flex中的主轴和交叉轴
这个可以从一个例子中来理解,就是子元素既在水平方向居中又在垂直方向居中的情况。
align-items: center; // 交叉轴方向
justify-content: center; // 主轴方向
(5)flex中的换行
在flex布局中,flex的处理是自动会适应屏幕的宽度。来缩小你子元素的宽度,如何能子元素保持设定的大小,就需要换行了,在flex中,自动换行的元素是flex-wrap。
flex-wrap:wrap;// 自动换行
flex-wrap:nowrap;// 默认不换行1.3 Flex和block
设有display:flex或者display:block的元素就是一个flex container(伸缩容器),里面的子元素称为flex item(伸缩项目),flex container中子元素都是使用Flex布局排版。
display:block指定为块内容器模式,总是使用新行开始显示,微信小程序的视图容器(view,scroll-view和swiper)默认都是dispaly:block。display:flex:指定为行内容器模式,在一行内显示子元素,可以使用flex-wrap属性指定其是否换行,flex-wrap有三个值:nowrap(不换行),wrap(换行),wrap-reverse(换行第一行在下面)
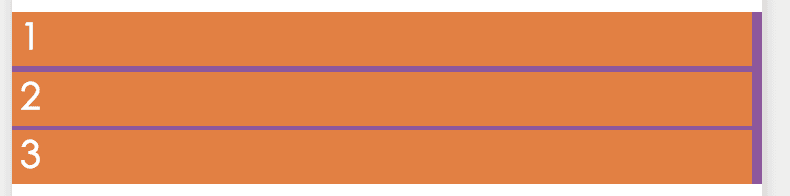
使用display:block(默认值)的代码:
<view class="flex-row" style="display: block;"><view class="flex-view-item">1</view><view class="flex-view-item">2</view><view class="flex-view-item">3</view></view>

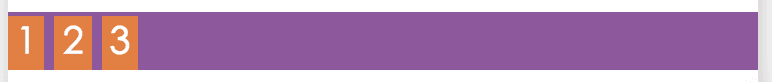
改换成display:flex的显示效果:

可以从效果图看到block和flex的区别,子元素view是在换行显示(block)还是行内显示(flex)。

参考:https://www.cnblogs.com/dragondean/p/5922740.html
